将 Hexo 博客部署至 CloudFlare Pages
在我们编写博客时,如果是像我一样使用 Hexo 框架的话,那么我们可以使用静态页面托管。但是 GitHub 仓库的 GitHub Pages 要求必须把项目库公开。那么我今天来介绍如何将自己的 Hexo 博客部署在 CloudFlare Pages。
准备材料
- GitHub / GitLab 账户
- CloudFlare 账户
部署步骤
- 在 GitHub / GitLab 创建一个项目

- 在本地使用 Git 克隆仓库,将 Hexo 生成的博客文件复制过来

- 使用本地的 Git 命令,上传仓库内容
1 | git add . |
如为初次使用 Git,请配置用户名和邮箱
1 | git config --global user.name Git用户名 |
- 进入 CloudFlare 账户首页,转到“Pages”
- 点击“创建项目”→“连接到 Git”

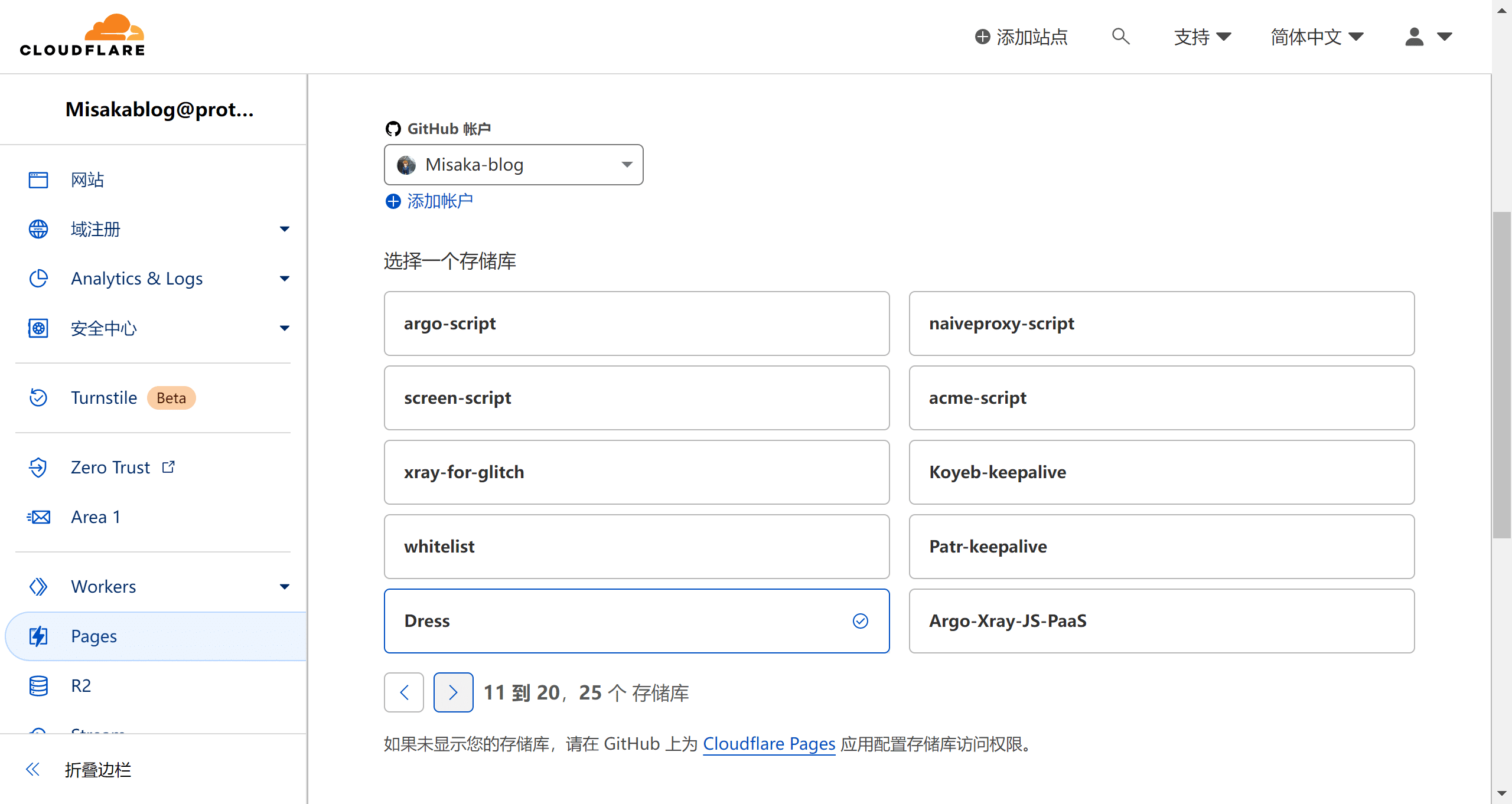
- 选择自己部署 Hexo 的仓库

- 调整部署设置

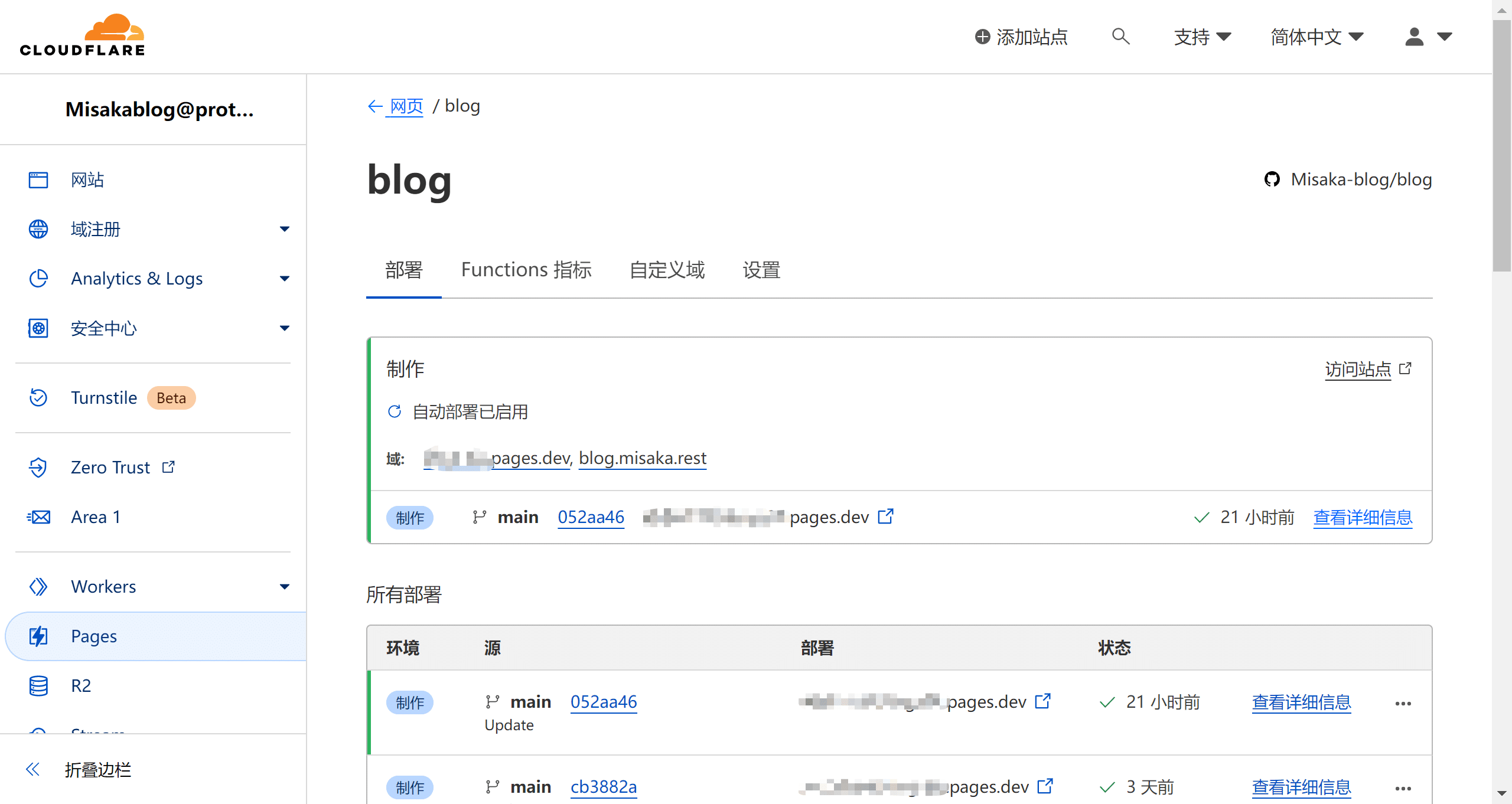
- 构建完成后,你就可以使用 cf 生成的
pages.dev二级域名来访问自己的博客了

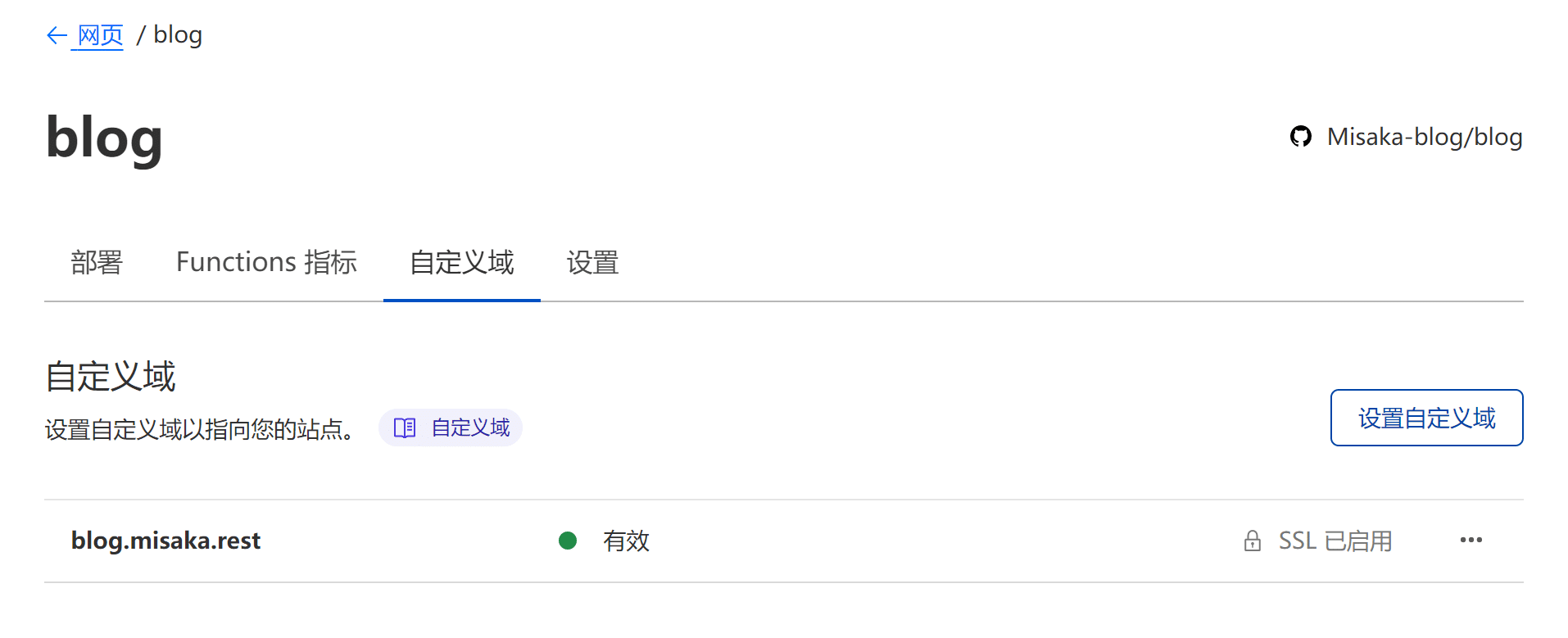
- 可以在自定义域这里绑定自己的域名

本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 MisakaNo の 小破站!
评论