借助CloudFlare的Argo Tunnel隧道,在Back4App上部署Xray节点
在之前的容器云文章介绍中,我介绍了大部分的容器云搭建xray节点的流程。但是Back4App的默认域名CDN目前不支持WebSocket,从而导致我们使用普通的xray-paas项目就算部署了也用不了。而多得是CloudFlare的Argo Tunnel内网穿透隧道,正好让我们另辟蹊径,在Back4App上使用xray节点。在这期文章中,我来和大家一起在Back4App容器云部署xray节点
准备材料
- 一枚邮箱(最好是大厂邮箱)
注意事项
文章仅供学习交流,请勿滥用此服务
部署步骤
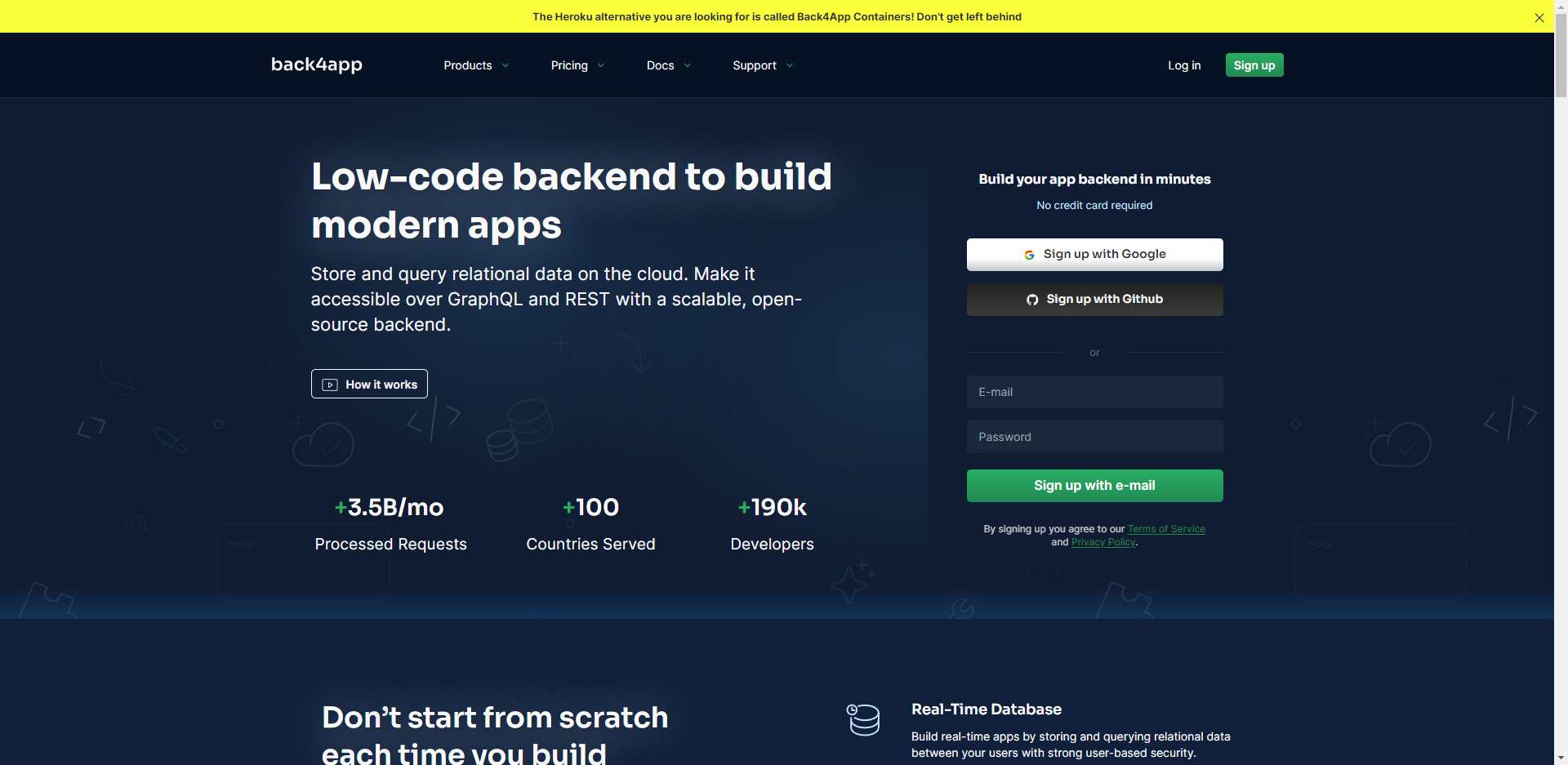
- 打开Back4App的官网:https://www.back4app.com/
- 输入邮箱及密码注册账号,如有账号请点击“Login”登录

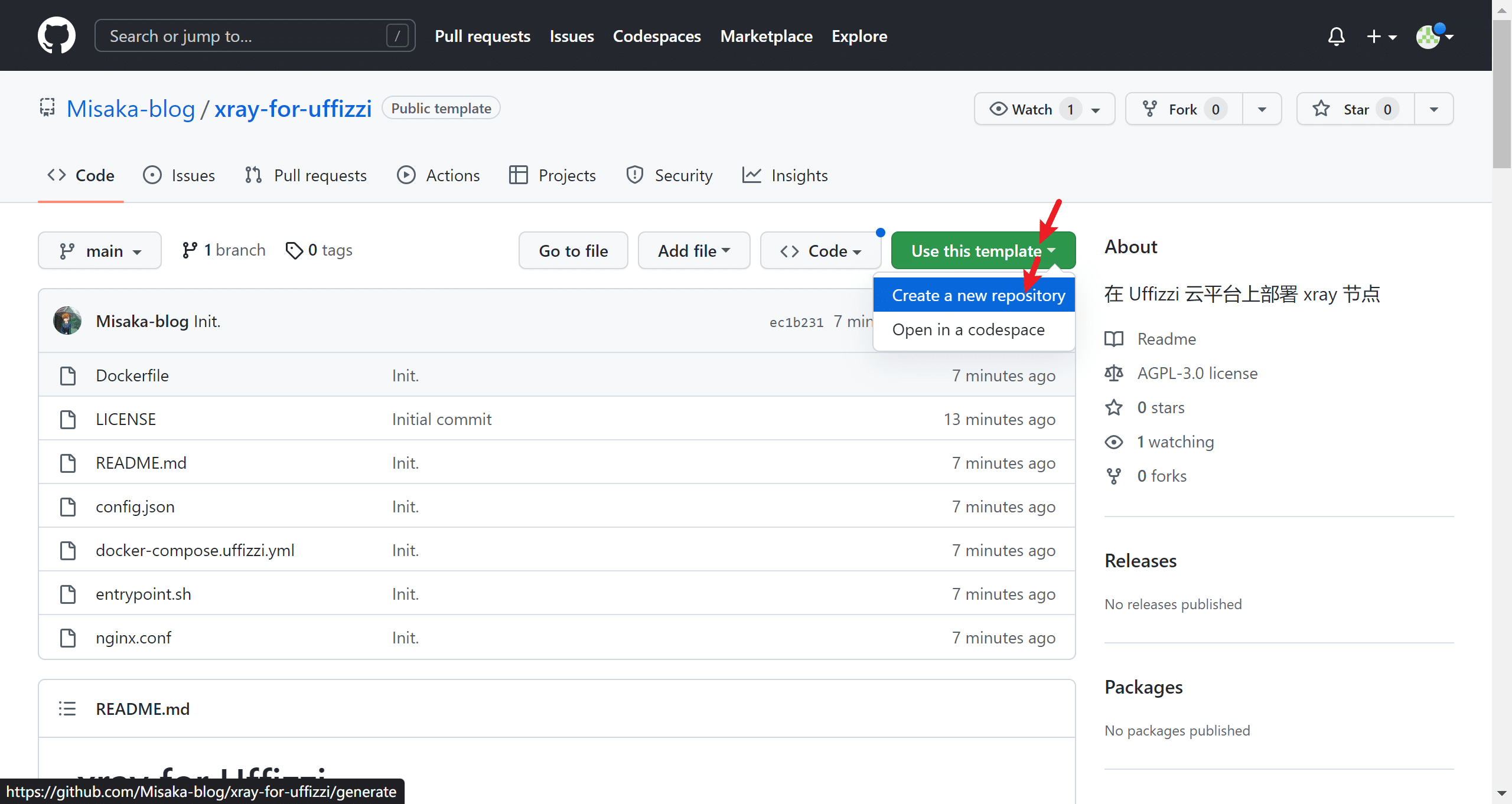
- 打开Argo-xray-paas项目:https://gitlab.com/Misaka-blog/argo-xray-paas ,点击“Use this template”按钮,创建一个新库

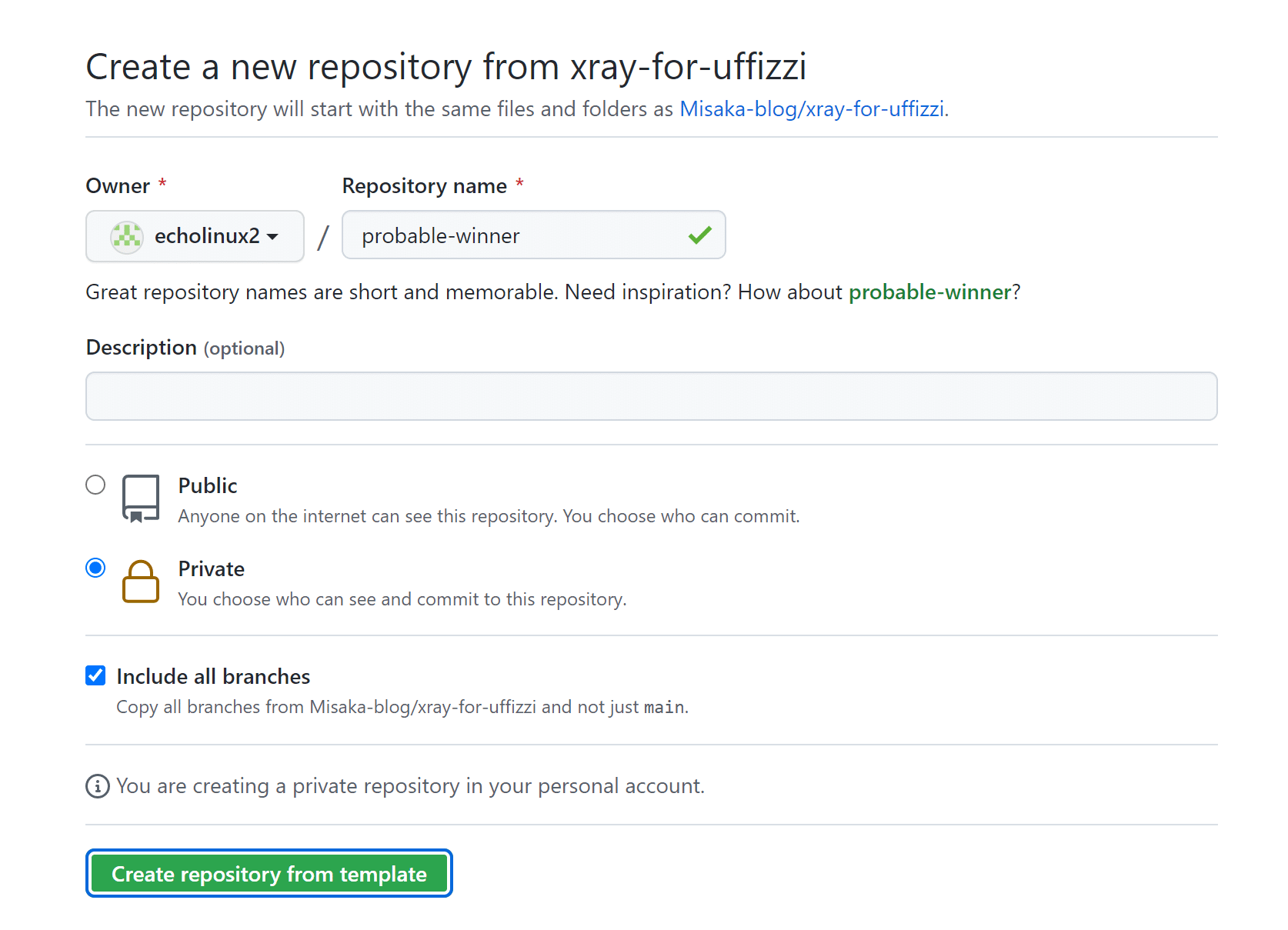
- 输入库的名称,然后选择私库,创建私库

- 点击“Build new app”按钮

- 选择“Containers as a Service”

- 选择代码仓库

- 输入项目名称(别提到v2、v2ray、xray等一些明显字眼),填写环境变量。变量说明如下表格所示。其余默认即可

| 变量名 | 是否必须 | 默认值 | 备注 |
|---|---|---|---|
| UUID | 否 | de04add9-5c68-8bab-950c-08cd5320df18 | 可在线生成 https://www.uuidgenerator.net/ |
| VMESS_WSPATH | 否 | /vmess | 以 / 开头 |
| VLESS_WSPATH | 否 | /vless | 以 / 开头 |
| TROJAN_WSPATH | 否 | /trojan | 以 / 开头 |
| SS_WSPATH | 否 | /shadowsocks | 以 / 开头 |
| NEZHA_SERVER | 否 | 哪吒探针服务端的 IP 或域名 | |
| NEZHA_PORT | 否 | 哪吒探针服务端的端口 | |
| NEZHA_KEY | 否 | 哪吒探针客户端专用 Key |
- 等待创建。待创建成功之后复制粘贴提供的链接,备用

- 访问 https://xxx.b4a.run/uuid.html (这里的uuid换成自己的uuid),查看Argo Tunnel的节点信息。可以通过复制粘贴分享链接或者是扫描二维码的方式添加节点

本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 MisakaNo の 小破站!
评论