在 CloudFlare Pages 部署 vless 节点
在上一篇文章中,我讲解了如何使用 CloudFlare Workers 部署 vless 节点。但是某些读者想在使用默认域名的时候使用 TLS 端口的节点,再加上 CloudFlare Pages 支持 workers 的部署代码,所以说这篇教程就来和大家一起来在 CloudFlare Pages 部署 vless 节点。
准备材料
- GitHub 账户
- CloudFlare 账户
注意事项
- 由于 Pages 节点的 IP 变动频繁,因此请勿在此节点登录重要账号
- 请勿滥用!
部署步骤
- 打开我的 GitHub 项目:https://github.com/Misaka-blog/cf-wkrs-pages-vless/blob/main/cf-wkrs-pages-vless.zip ,然后点击下载按钮进行下载

- 将文件解压,然后打开
_workers.js文件

- 如需修改 UUID,请修改
_worker.js中的第六行,改为自己的 UUID(可从 https://www.uuidgenerator.net/ 生成),也可以在第九行修改生成订阅的优选域名

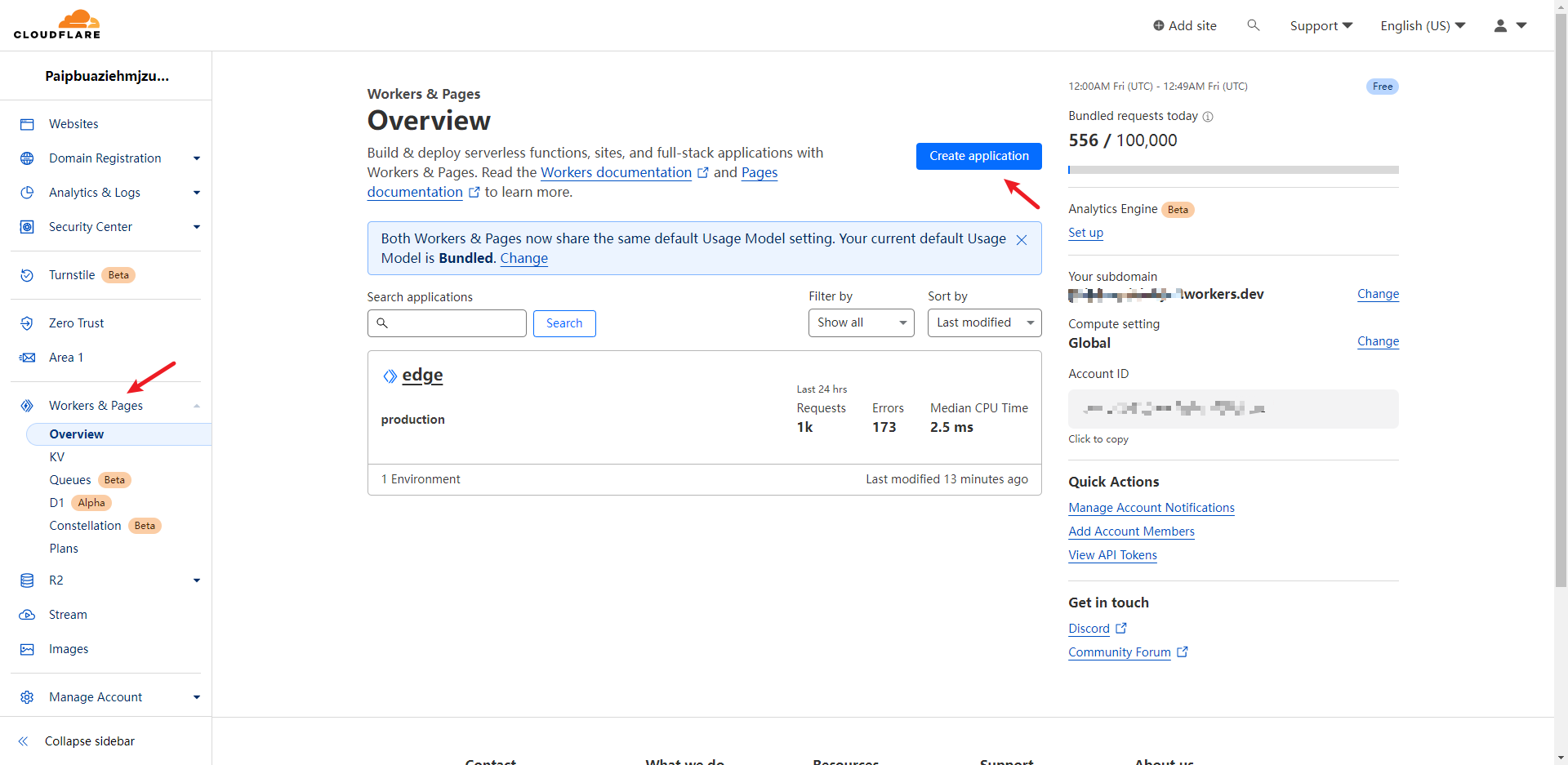
- 打开 CloudFlare 仪表板,转到“Workers & Pages”页面,点击“Create Application”按钮

- 点击“Pages”选项,然后点击“Upload assets”按钮

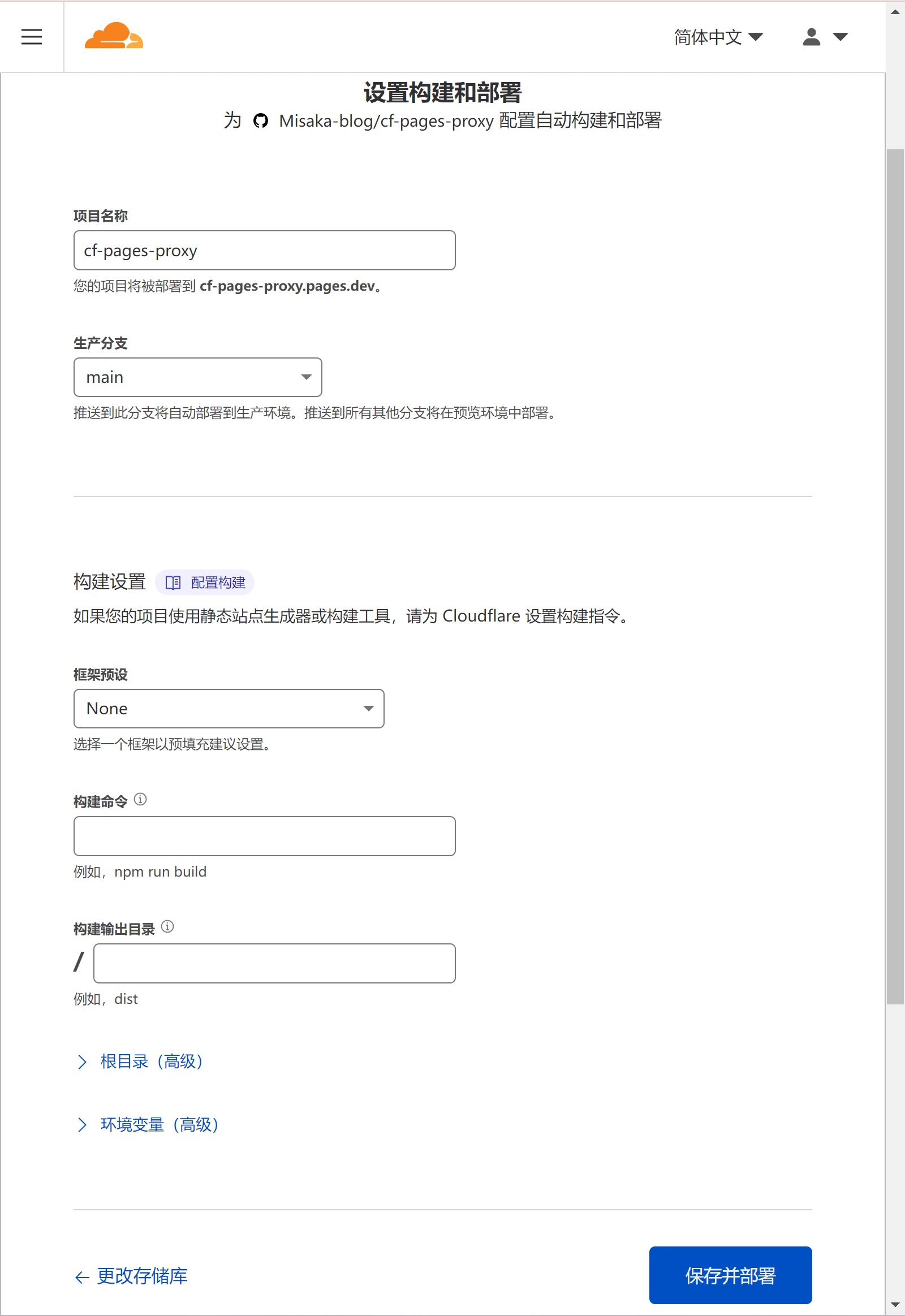
- 输入自己的项目名称

- 可以通过压缩包或上传文件夹的方式,将项目文件上传上来。然后点击“Deploy Site”部署

- 记住出现的默认域名(如不想使用默认域名的可以无视这条)

- 如果可以打开伪装页面,则说明节点部署成功

- 在访问的域名后面加上
/UUID(例如:https://edge.tunnel.pages.dev/d342d11e-d424-4583-b36e-524ab1f0afa4),可以得到关于 pages 节点的分享链接信息

- 复制 TLS 的分享链接,导入至客户端。然后修改链接的IP为自己的优选IP

可以在节点的域名后面加上
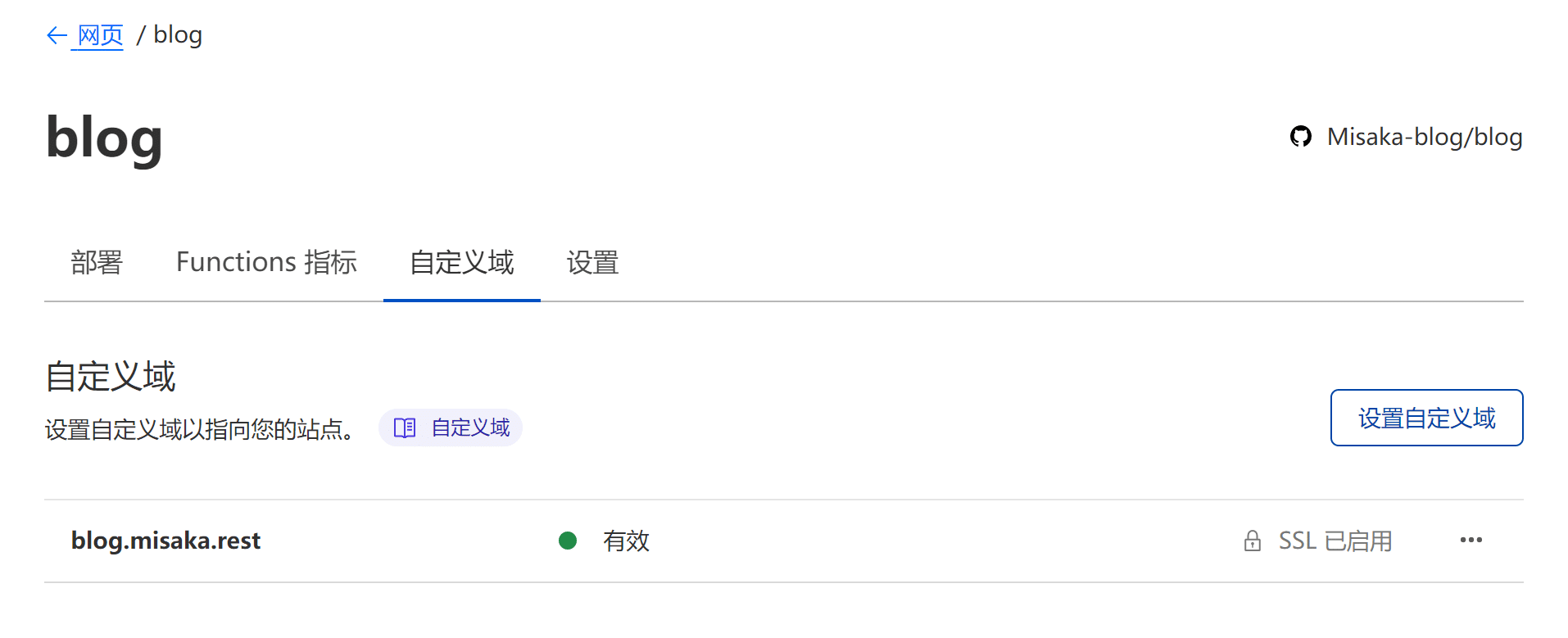
/base64(通用 Base64 客户端订阅)、/clash(Clash Meta 客户端订阅) 或/sb(Sing-box 客户端配置文件订阅)(例如:https://edge.tunnel.pages.dev/d342d11e-d424-4583-b36e-524ab1f0afa4/base64),可以得到关于 pages 节点的订阅链接可以在自定义域这里绑定自己的域名

本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 MisakaNo の 小破站!
评论