在 webapp 部署 xray 节点
在之前的容器云教程中,我介绍了很多种免费容器。例如:Koyeb、Doprax、Patr和Replit。但是这些容器云经过白嫖大军的白嫖之后,有些转向收费、有些则会想方设法限制速度。而今天我在这篇文章中,介绍一个全新的容器云平台——webapp,让大家在这个全新的平台上面部署Xray节点。
准备材料
- GitHub 账户
部署步骤
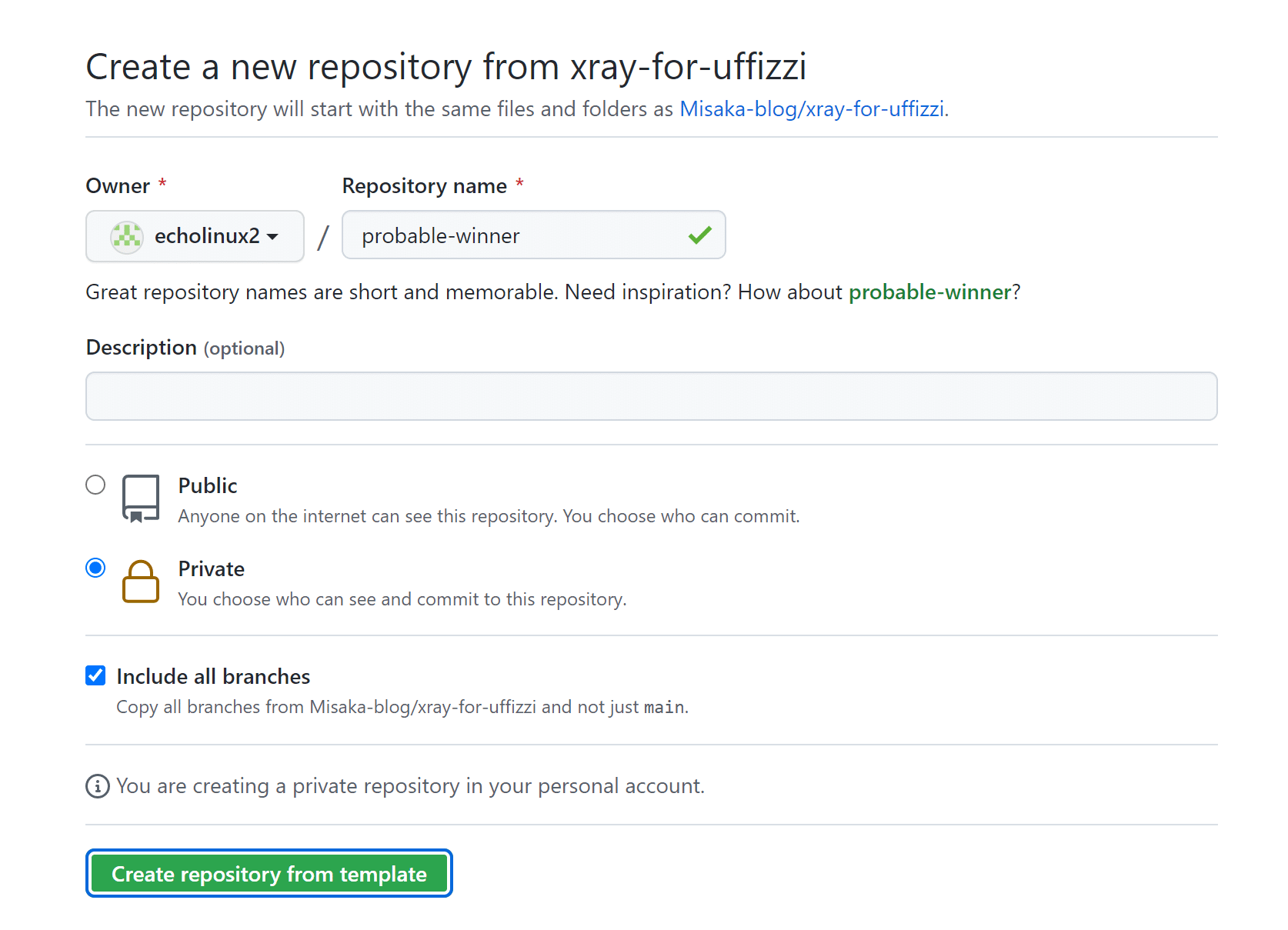
- 打开项目仓库:https://github.com/Misaka-blog/xray-for-webapp ,依次点击“Use this template”→“Create a new repository”按钮,创建一个新库

- 输入库的名称,然后选择私库,创建私库

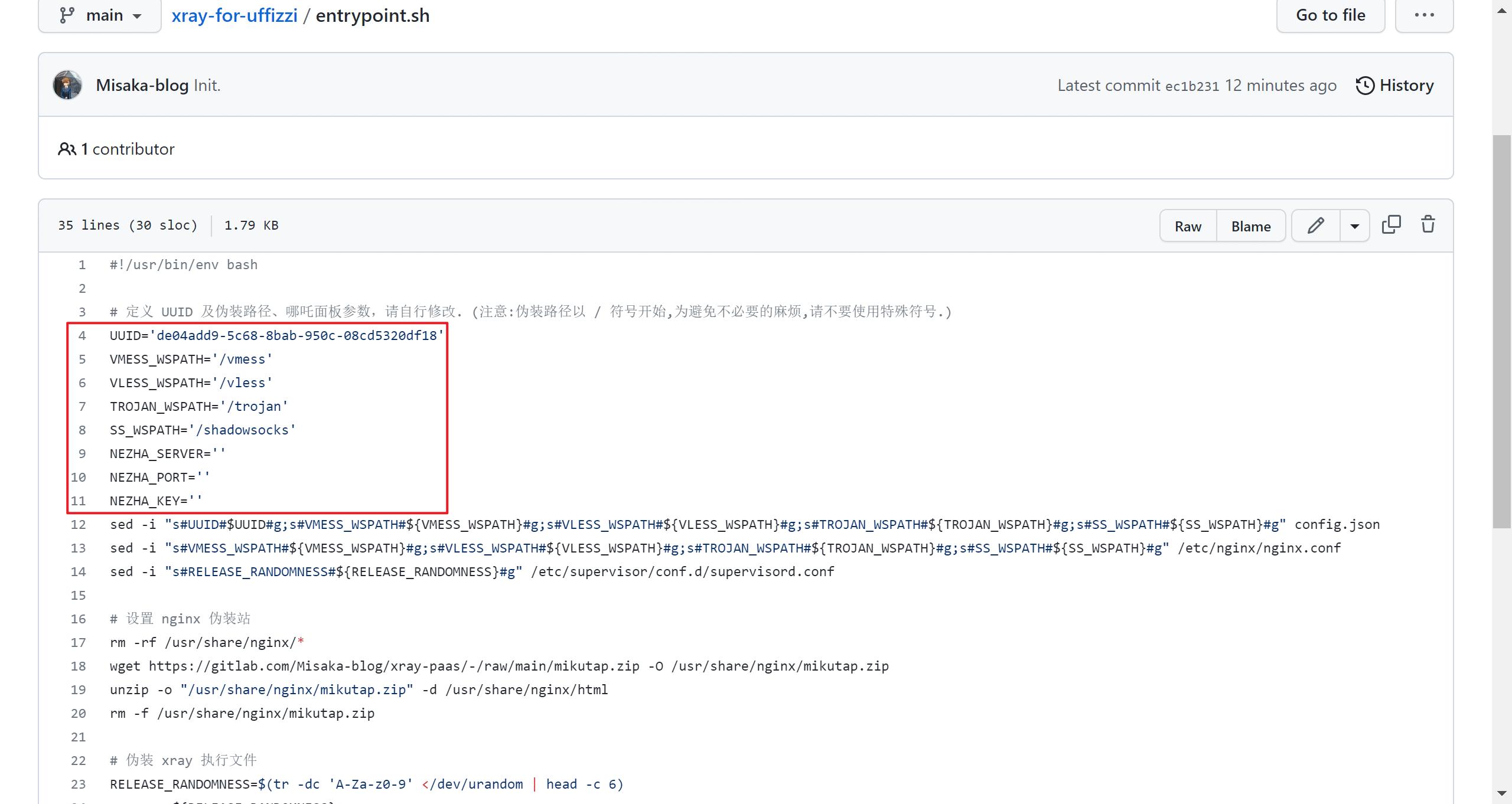
- 在
entryport.sh的 4-11 行修改项目变量

- 打开 webapp 官网:,点击“Login”进行登录。如没有账户点击“Sign up”进行注册

- 选择任意一种登录方式进行登录

- 点击“Create a new organization”按钮,创建一个新组织

- 这里随便选择一个即可

- 点击“Install on GitHub”按钮,绑定自己的 GitHub 账户

- 选择刚刚的私库

- 在此处选择Docker

- 点击“Skip this step”

- 点击“Start a test run”按钮,测试项目

- 待测试成功之后,点击“Proceed to next step”按钮

- 在这里点击“Skip onboarding”按钮

- 转到“Deployments”处,点击“Deploy a new site”按钮。选择自己的私库

- 在这里选择 webapp 的二级域名或使用自己的自定义域名。这里演示的是二级域名,然后点击“Deploy most recent successful run”按钮,进行部署

- 当在此出现“Running”时,即可代表部署成功

- 节点配置如下:
1 | 协议:Vmess / Vless / Trojan / Shadowsocks |
Xray内核支持WebSocket的0RTT降低延迟功能,可在path路径末尾加上参数:?ed=2048,以激活该功能
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 MisakaNo の 小破站!
评论